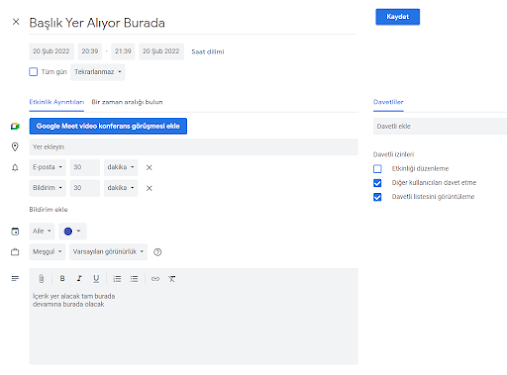
Google Calendar üzerine api olmadan url yardımı ile Event (etkinlik) ekleme işlemi

Hazırladığımız uygulama ile Google Calendar üzerine api kullanmadan link yardımı ile event (etkinlik) ekleme gerçekleştirebileceğiz. Çalışmada Google Calendar üzerine api olmadan url yardımı ile Event (etkinlik) ekleme işlemi gerçekleştiriyoruz. Verilen başlangıç tarihini istenilen formata çeviriyoruz. Verilen başlangıç saatini ve bitiş saatini istenilen formata çeviriyoruz Başlık değeri olarak gönderilen cümleyi, boşluklarından arındırıp yerine '+' simgesini koyuyoruz İçerik olarak gelen değerde de başlıkta olduğu gibi boşlukları '+' simgesi ile değiştiriyoruz. Ekstra olarak içerikte bir alt paragraf durumu var ise html '<br />' etiket kullanarak bir alt satıra aktarıyoruz. Eğer içerikte gönderim esnasında yazı özellikleri html etiketi olarak eklenirse kayıt öyle gerçekleşe bilmektedir. Projeyi github hesabımdan indirebilirsiniz.