Asp.Net Core MVC ve Entity Framework ile Otomatik Tamamlama (Autocomplete)
Asp.Net Core MVC ve Entity Framework ile Otomatik Tamamlama (Autocomplete)
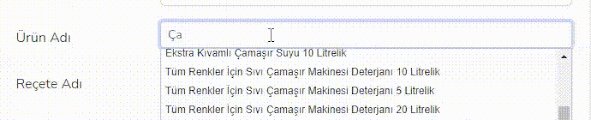
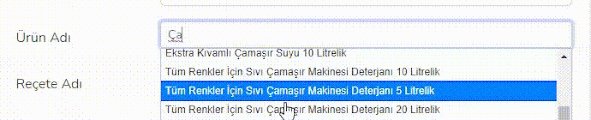
Yukarıda görüldüğü üzere en az iki harfini girdiğimiz ürün adının veri tabanında yer alan ürün adlarında bu iki harf birlikte geçiyor ise listelenmesi sağlanıyor. Bu işlemi adım adım yapacak olursak;
Veri Tabanı ve Tablo Oluşturun
Projemizde kullanmak üzere 'Stok' isimli bir veri tabanı oluşturalım ve bu veri tabanına 'Product' isimli bir tablo oluşturalım.
USE Stok
GO
CREATE TABLE Product (
Id varchar(50) NOT NULL PRIMARY KEY,
Name varchar(250) NOT NULL,
Price money NOT NULL,
Quantity int NOT NULL
)
GO
INSERT Product(Id, Name, Price, Quantity) VALUES ('p01', 'El Dezenfektanı (alkol Bazlı) 5 Litrelik', 100.0000, 2)
INSERT Product(Id, Name, Price, Quantity) VALUES ('p02', 'Ekstra Kıvamlı Çamaşır Suyu 10 Litrelik', 3.0000, 2)
INSERT Product(Id, Name, Price, Quantity) VALUES ('p03', 'Ekstra Cam Silici 10 Litrelik', 300.0000, 5)
INSERT Product(Id, Name, Price, Quantity) VALUES ('p04', 'Yüzey Dezenfektanı ( Çamaşır Suyu % 0,5 Aktif Klorlu) 10 Litrelik', 3.0000, 2)
INSERT Product(Id, Name, Price, Quantity) VALUES ('p05', 'Çamaşır Suyu % 3,6 Aktif Klorlu 5 Litrelik', 8.0000, 2)ASP.NET Core MVC Projesi Oluşturun
Visual Studio'da yeni ASP.NET Core Web Uygulaması projesi oluşturun
Konfigürasyon Ekle
Startup.cs dosyasını açın ve aşağıdaki gibi yeni yapılandırmalar ekleyin:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.DependencyInjection;
namespace Stoks
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Product}/{action=Index}/{id?}");
});
}
}
}AppSettings Dosyası Oluştur
Gelen appsettings.json dosyası ve aşağıdaki gibi yeni konfigürasyonlar:
{
"ConnectionStrings": {
"DefaultConnection": "Server=.;Database=Stok;user id=sa;password=123456"
}
}
Controller Ekleme
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace Stoks.Controllers
{
public class ProductController : Controller
{
private DataContext db = new DataContext();
[HttpGet("search")]
public async Task<IActionResult> Search()
{
try
{
string term = HttpContext.Request.Query["term"].ToString();
var names = db.Products.Where(p => p.Name.Contains(term)).Select(p => p.Name).ToList();
return Ok(names);
}
catch
{
return BadRequest();
}
}
}
}Not: Burada term query ismi sabittir. Jquery bu ismi sabit bir şekilde get metodu ile göndermektedir.
Görünüm Kısmını Oluşturma
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function () {
$('#productName').autocomplete({
source: '@Url.Action("Product","search')', minLength: 2
});
});
</script>
</head>
<body>
<h3>Otomatik tamamlama Örneği Asp.Net Core Mvc</h3>
<form>
<input type="text" id="productName" placeholder="Değer"/>
</form>
</body>
</html>Son olarak uygulamayı çalıştırdığımızda aşağıdaki görüntüyü elde etmiş olacağız.








Yorumlar
Yorum Gönder
Yorumunuz alınmıştır. İncelenip yayımlanacaktır.