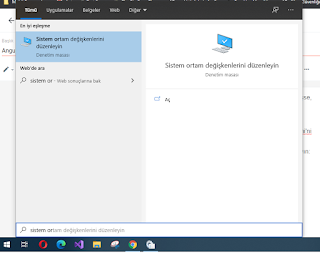
ng : The term 'ng' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was in cluded, verify that the path is correct and try again. Visual Studio Code veya Komut istemi penceresinden herhangi bir ng komutunu çalıştırmaya çalıştığınızda aşağıdaki sorunu mu alıyorsunuz? Hızlı ve kolay çözüm için aşağıdaki adımları izlemeniz ve gerçekleştirmeniz yeterli olacaktır. HATA: "ng: 'ng' terimi, bir cmdlet, işlev, komut dosyası dosyası veya çalıştırılabilir program adı olarak tanınmıyor. Adın yazımını kontrol edin veya bir yol dahil edilmişse, yolun doğru olduğunu ve Tekrar deneyin." Sorunu Düzeltme Adımları: 1. "ng" komutunu çalıştırmak için açtığınız Visual Studio Kodunu veya Komut İstemi'ni kapatın 2. Başlat menüsünde, aşağıda gösterildiği gibi "Sistem Ortam Değişkenleri" ni arayın: 3. Aşağıda gösterildiği gibi "Ortam Değişkenleri" ni tıklayın: 4. &quo