İki Veri Tabanı Tablosu Arasındaki Farkı Bulup Gösterme (Linq Except, Contains)

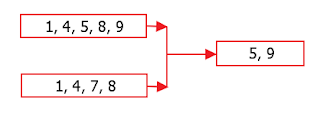
Selamlar Elimde geliştirmekte olduğum bir projede ihtiyaç vasıl olunca :) araştırma ve öğrenme gerekliliği duyduğum Linq komutlarını tanıtacağım. Öncelikle ihtiyacımı tanımlayayım: ihtiyacım elimde bulunan iki tabloda ortak olan kurum kodlarını karşılaştırıp, birbirinden farklı olan kurum kodlarını getirmek. İhtiyacımı tanımladığıma göre gel gelelim kodlarımıza. 1.Except (hariç, fark): Bu kodla kullandığım iki tabloyu karşılaştırdım. 2.Contains (içerir): Bu kodlada farklı olanları getireceğim tabloyla eşleştirerek, farklı olan verileri getirdim. Not: Kullandığım tabloların hangisi ana tabloysa ona contains uyguladım: Kodlamaya geçersek eğer: var _okul = db.mrt_n_okul.Select(a => a.kr_kod).ToList(); //Karşılaştırmak istediğim veri kr_kod var _data = db.mrt_n_data.Select(a => a.kr_kod).ToList(); var _deger = _okul.Except(_data); var _getir = ( from i in db.mrt_n_okul where (_deger.Contains(i.kr_kod)) select i).Distinct().ToLis...